はじめに
こんにちは。ITコンサルをやっているまるやきです。
今回はHTTPレスポンスヘッダーの一つである「ETag」について知見を深めていきたいと思います。
ETag概要
ETag(Entity Tag)は、HTTPレスポンスヘッダーの一つで、リソース(ファイルやデータ)のバージョンを識別するために使用されます。 キャッシュ制御などに活用されます。
ETagの基本的な仕組み
サーバーはクライアント(ブラウザなど)にリソースを送る際、レスポンスヘッダーにETagを付与します。 ETagの値は、リソースの内容を元にハッシュ値のような形で生成される一意の識別子です。
サーバーからのレスポンス
HTTP/1.1 200 OK
ETag: "abcdef"
Content-Type: text/html; charset=utf-8ブラウザはこのETag: "abcdef"を保存し、次回のリクエスト時にIf-None-Matchヘッダーとして送信します。
実際の挙動を確認
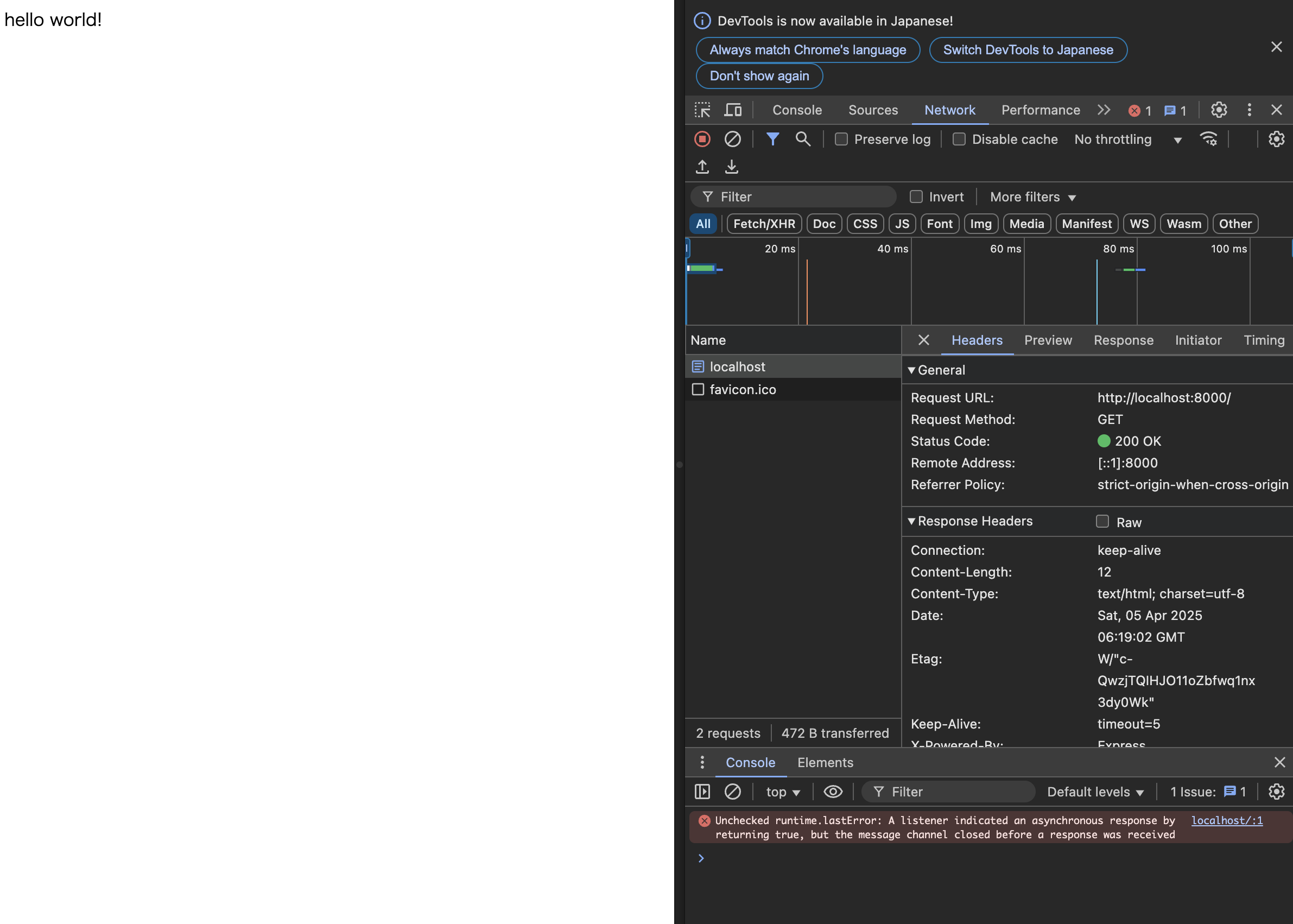
初回リクエスト時
初回リクエストは、画像のようにステータスコード200で返却され、EtagヘッダーはW/"c-QwzjTQIHJO11oZbfwq1nx3dy0Wk"という値で付与されていることがわかります。

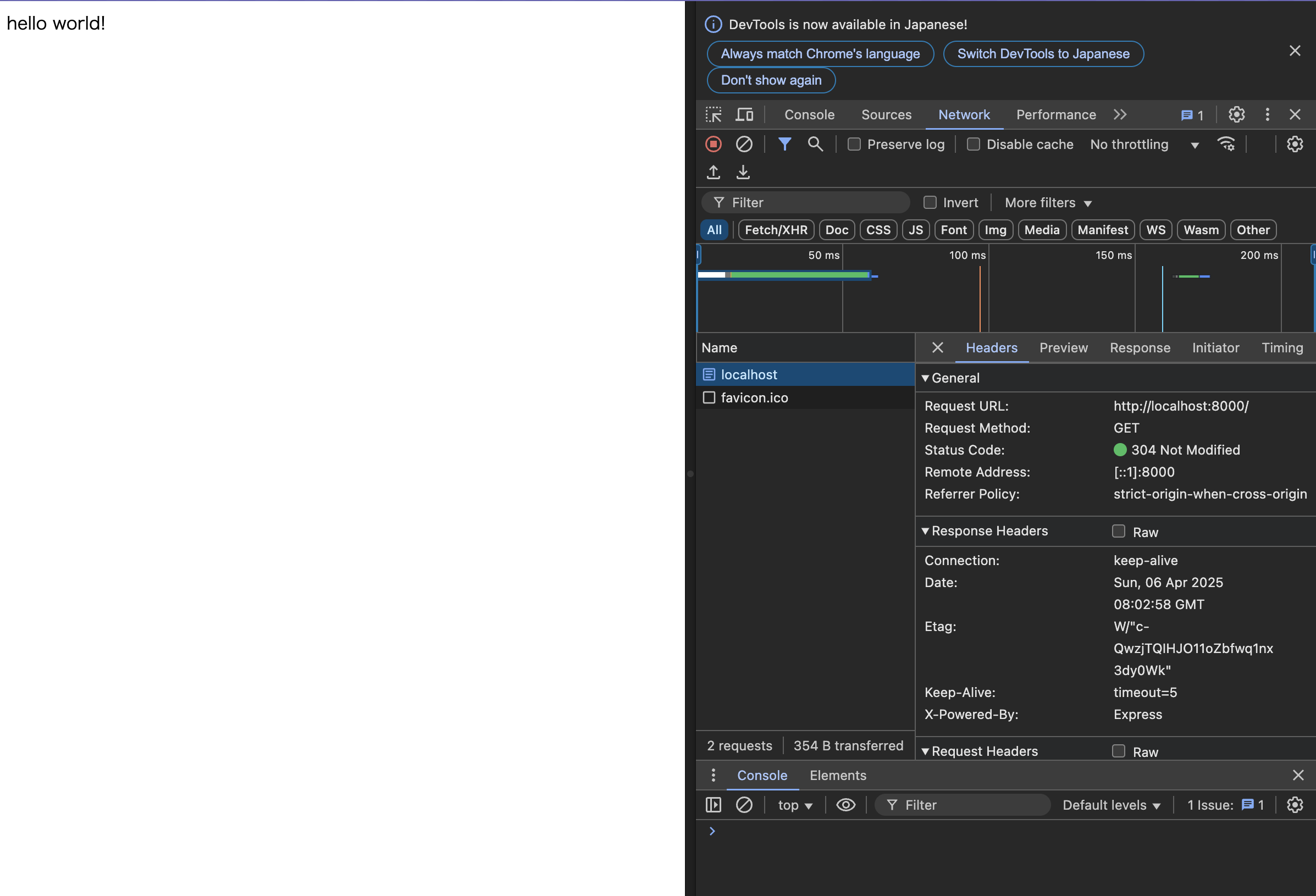
2回目リクエスト時
2回目のリクエストは、画像のようにステータスコード304で返却され、Etagヘッダー(W/"c-QwzjTQIHJO11oZbfwq1nx3dy0Wk")が初回リクエストのものと同様であることがわかります。

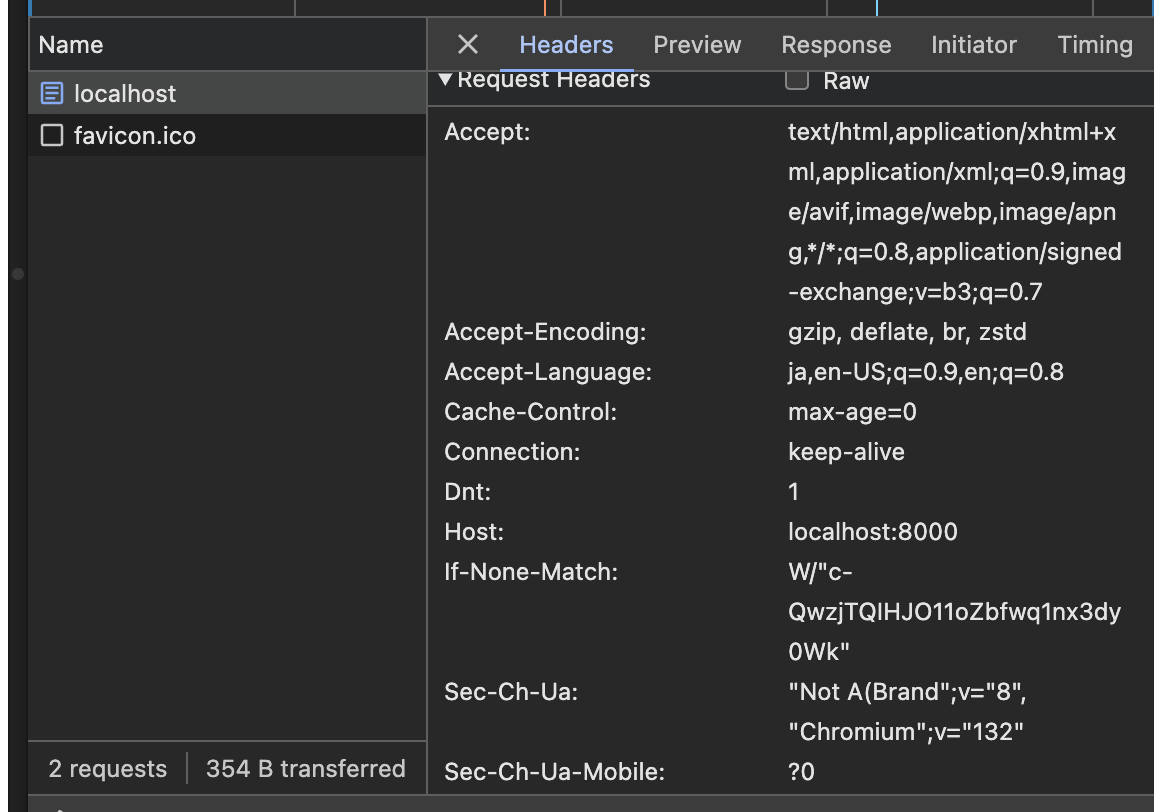
またヘッダーをよく見るとIf-None-Matchヘッダーが付与されており、この値がEtagヘッダーのW/"c-QwzjTQIHJO11oZbfwq1nx3dy0Wk"と同様であることが確認できます。
このIf-None-Matchの値が、Etagヘッダーの値と異なっていた場合、キャッシュではなく、ステータスコード200として取得したデータを更新して返却します。

さいごに
今回は【Web道】というタイトルで、Etagについて勉強しました。 【Web道】はシリーズ化してWeb開発の知見を深める記事を執筆していければ良いなと思っているので、私自身のスキルアップもそうですが、みなさまにとっても何かプラスになるような記事を執筆していければと考えております!